網友Ahgia的大作
站長說:站長好友Ahgia很熱心的幫本站製作了一個連結LOGO
而且還大方的公開製作過程給大家做參考,Thanks!!
DIY 製作動態
Logo
寫在前面:
其實這篇文章的主題跟StarWars的關係好像不是很深
但是在站長強力邀稿之下,我當然就很不客氣,弄出一點篇幅囉…
內容文圖並存,希望能夠讓大家容易理解
製作說明:
整個製作過程其實說穿了,就是要善用
Copy 跟 Paste 的功能
並起了解動畫gif檔被拆解成一張張的子圖的相互關係,
最後則是對細部圖案的手工修飾,這部份常練習自然熟能生巧.
有興趣的看倌,自己試試看以後會發現,原來自己製作動態logo,
其實嘛是這麼 Easy
使用軟體:
只要是支援 動態gif 的編輯軟體皆可
推薦 Paint Shop Pro 5.0 因為各大檔案網站有試用版可供下載
PSP 5.0版以後有新增支援動畫gif檔的程式
Animation Shop
檔案格式:
一般常在網站上看到的 logo圖案 ,多為
.gif 格式,而尺寸以
88點x31點 最為常見, 而動態的logo就是很多張的gif 依照順序
組合而成, 像播電影一樣的產生動畫效果
事前準備;
到外面找一張你喜歡的logo當做動刀子的對象
製作步驟:
1.用PSP主程式來開啟這張圖

2.把背景完好的部分拿來蓋在有字的地方

3.完工後就得到一張背景圖,先存成另一個檔吧

4.再來加上我們需要的文字內容

5.文字的顏色由原圖的文字上拷貝而來
圖上把
Ultra 的 U 上面的一部份拿來貼在 Tatooine 的 T 上面

6.貼好之後就成了這樣

7.記得把細部修飾一下,就OK了

8. 接著是動畫的部分
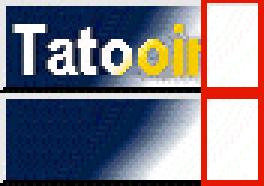
9.把背景圖挖一塊下來,貼到新圖,記得把它存在另一個新檔

10.再來一張吧,這次要多挖一點

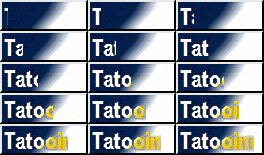
11.總共是十五張圖哦

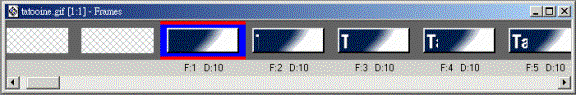
12.打開Animation Shop程式, 開個新檔案, 全部放到框架裡面,按順序排好

13.再來一種效果吧

14.也是一次次挖大一點

15.通通放進框架裡面去

16.幫每張圖設定撥放時間(以百分之一秒為單位)
17.一切都搞定以後,就可以存檔了,動畫LOGO完成了
![]()
結語:
其實Animation Shop這個軟體本身有提供動態特效
只要按幾個按鈕就會有很可觀的動態變化
不過自己動手除了更精準掌握自己的需求之外
製作的過程也是一種樂趣吧…